新建一个空白的FLASH文档,背景设置为黑色。

插入——创建新元件(建立一个名称为雪的图形元件)。

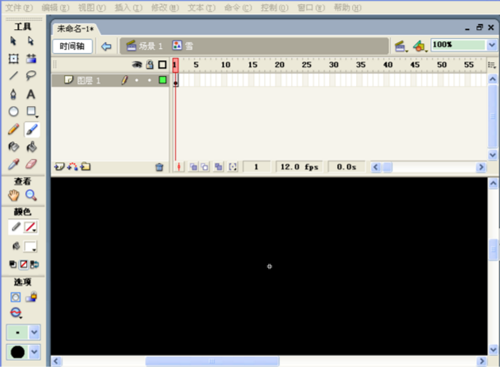
在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的形状和大小,舞台的中心(也就是+字号那里)画一个小小的圆作为雪花。

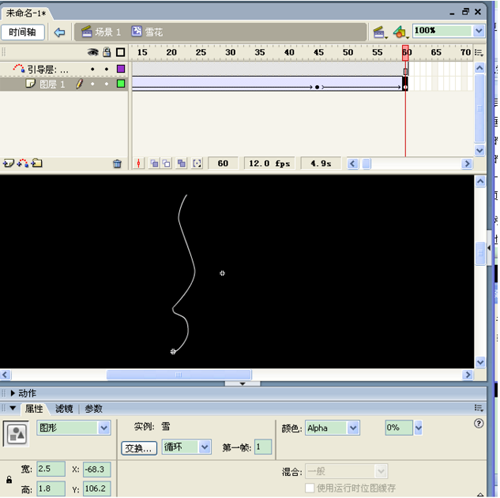
创建一个名为雪花的影片剪辑元件,在元件中,按Ctrl+L打开库,从中把雪元件拖到舞台上,这里雪花元件中的图层1第1帧就是刚才做的雪了,按下引导层安钮创建一个引导层,用铅笔工具工出一条线(在引导层画,这条线条就是等下雪花飘落的过程,你想让雪花怎么飘就怎么画)。在图层1第1帧把雪花的中心对准引导层的开端,也就是上头(因为雪花是由上往下飘的),再在第60帧插入关键帧,在引导层第60帧插入帧,这里点下图层1第60帧,把这一帧的雪花往下移,移到引导层的最下端,同样把中心对齐。这时在图层1第1帧到60帧间任意一帧中右击,选择创建补间动画。在图层1第45帧右击,插入关键帧,点击一下图层1第60帧,再点击下这一帧中的雪花,在属性面板中选择颜色里的Alpha,把它设置为0%。
用同样的方法再创建多几个雪花的影片剪辑,记住,在不同的影片剪辑中所要的引导线要不同,雪花也要以适当调整下大小。


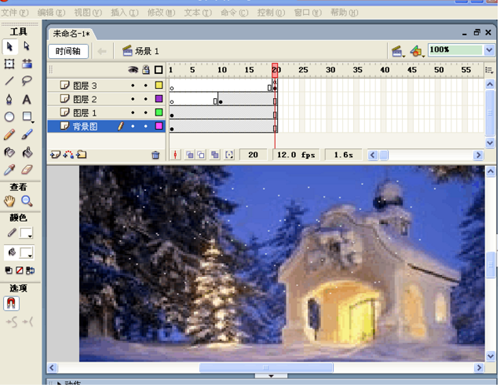
回到场景中,按Ctrl+L打开库,然后在图层1中把刚才做好的雪花影片拖到场景中(我做了2个不同的雪花飘落的动画,所以拖的时候我分别把2个都拖了一些在场景中,以边放边测试下)。


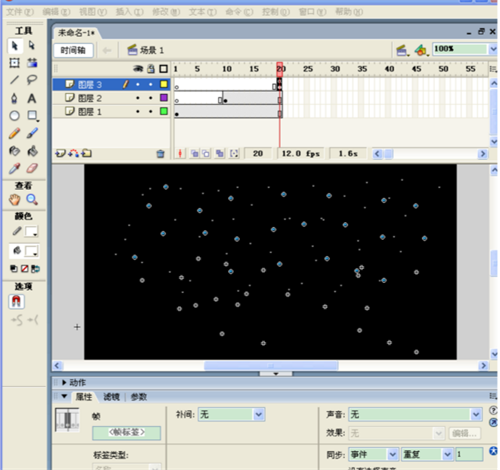
新建一个图层2,在图层2第10帧插入关键帧,按图层1的方法往场景中拖雪花,再新建一个图层3,在图层3第20帧插入关键帧,用同样的方法往场景中拖雪花。后在图层1第20帧插入帧,在图层2第20帧也插入帧,然后在图层3第20帧的动作面板中加入代码 stop();

这样,下雪的过程就做完了,再来,导入一张背景图吧,再新建一个图层,命名为背景图,把图层拖到所有图层下面,也就是最下面,然后选把“文件——导入——导入到舞台”导入一张雪景图,把图片的大小改为500*400,X轴Y轴的位置都为0。然后在第20帧插入帧。