1. 案例效果

2. 制作步骤
(1) 先在舞台中画好一个鸡蛋,选择图形按<Ctrl>+<F8>转化为“图形”元件,并起名为“蛋动画”。
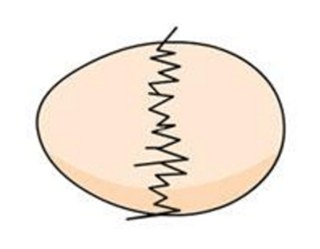
(2) 双击舞台中“蛋动画”元件实例,进入元件编辑界面,选择工具栏中“线条工具”图标,并确定工具栏底部“对象绘制”图标被选,然后在蛋图形上画裂缝, 最后效果如下图。

(3) 选择裂缝图形,按右键选择菜单命令“分离”,并把超出蛋边缘的裂缝线条删除。
(4) 在第2帧插入关键帧,在新关键帧舞台按<Ctrl>不放选择左边蛋边缘线和裂缝线,按<Ctrl>+<C>复制,按<Ctrl>+<V>粘贴,并进行上色,做成左壳,用同样的方式完成右壳的制作,并调整摆放好位置,这样就准备好了最后破壳效果。

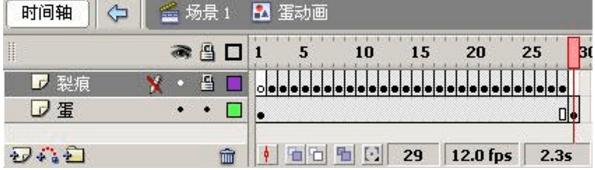
(5) 把第2帧拖到第29帧,在第1帧舞台上按<Ctrl>不放逐一单击以选取全部裂缝线条,并按<Ctrl>+<X>剪切,新建图层起名“裂痕”。
(6) 把“裂痕”图层第2帧转换为空白关键帧,按<Ctrl>+<Shife>+<V>把裂缝线条粘贴在该帧舞台,然后把“裂痕”图层第2帧到第38帧转换为关键帧,并从第38帧向第2帧依次删除裂缝线条,注意删除数量要逐步加大,以做成裂缝不断变大的动画效果。

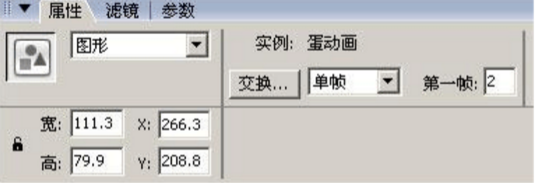
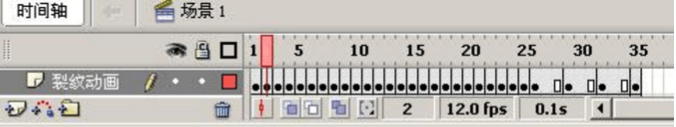
(7) 现在虽然做好了蛋壳裂痕的动画效果,但效果比较单调,我们需要进一步增加一些其他效果。返回场景1,把第2帧到第29帧转换为关键帧,然后更改第2帧的实例属性图形选项为“单帧”“第一帧:2”,这样就把该帧图形显示为元件中的第2帧,采用相同方法依次把后面各帧的图形选项“第一帧”数值加1,这样在场景1第2帧到第29帧上显示了与“蛋动画”元件相同的裂缝变大动画效果。

(8) 使用“任意变形工具”对场景1中第2到29帧的鸡蛋图片进行角度调整,以表现蛋壳裂开时左右摇摆的效果;而在最后3帧,每帧要相隔2帧,以强调最后蛋壳裂开艰难过程。

(9) 最后增加“阴影”和“小鸡”图像,完成整个鸡蛋破壳动画。