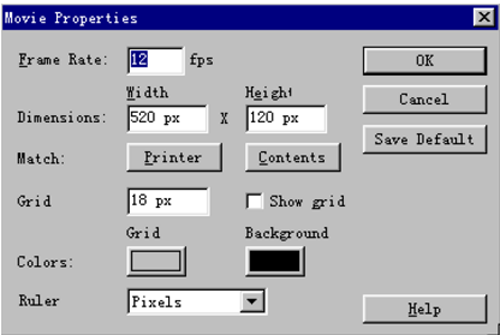
步骤1:打开Flash,建立一个新文件,从菜单中选择修改>影片(Modify>Movie),弹出对话框,将背景(Background)设为黑色,其余设置如图所示:

为每个将在动画中显示的文字建立单独的组件。 点选菜单栏中插入>添加组件(Insert>New Symbol..),在出现的对话框中选图像(Graphic)命名为“宇”,选本输入工具(Text Tool [T]),设置好字体和文本大小,点击舞台,输入“宇”,用同样的方法分别建立组件“风”、“多”、“媒”、“体”、“工”、“作”、“室”等,并在每个组件中输入相应的文字,如图所示:

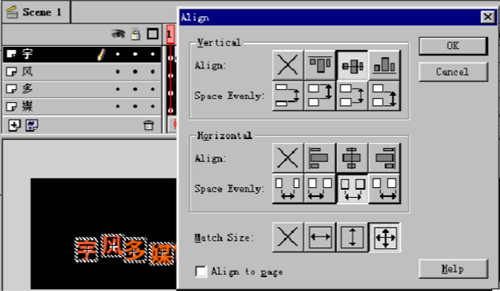
步骤2:切换至场景(Scene1)中,为每个字单独建一层,并分别从从图标库(Library)中把已建好的文字拖至工作区域,为了对齐文字,先选中所有的文字,再从菜单中选择修改>对齐(Modify>Align),按如图所示设制,点OK,则文字会自动横向对齐。

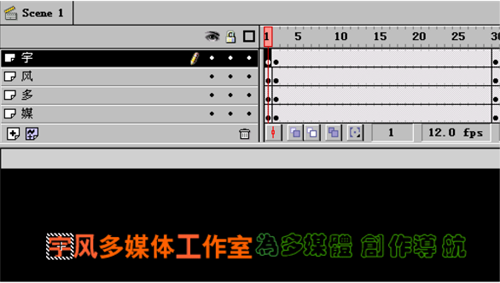
分别将每层的第1帧复制到第2帧,然后分别在每层的第30帖插入关键帧,如图所示。

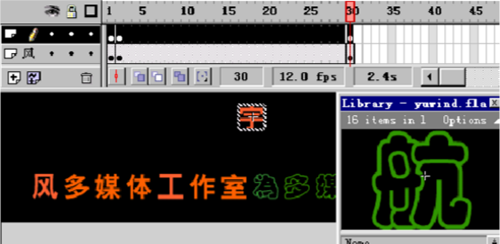
步骤3:在第30帧将“宇”拖至正上方,如图所示。

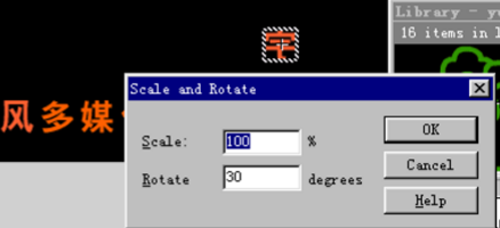
在第30帧选中“宇”字,在菜单里选从菜单中选择修改>变形>水平翻转(Modify>Transform>Flip Horizontal)命令,将文字翻转,再从菜单中选择修改>变形>缩放并旋转(Modify>Transform>Scale and Rotate),在对话框中的旋转(Rotate)项中输入30度,如图所示。

在工作台区域双击每个字母,在弹出的对话框中选颜色效果(Color Effect),再从下拉框中选透明度(Alpha),将Alpha值调为0,这样将产生文字最终消失的效果,如图5.4.7所示。

在第2至第30帧之间双击,出现对话框,选择渐变中(Tweening)中的移动(Motion),产生了“宇”字的吹动效果,如图所示。

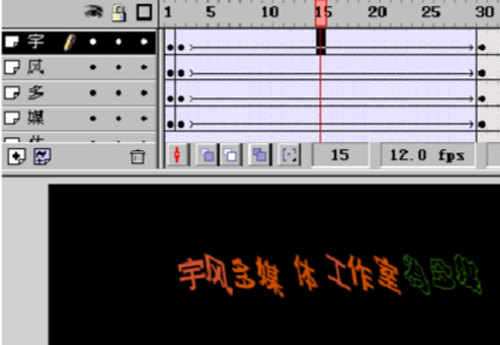
步骤4:在第 30帧分别将“风”、“多”、“媒”、“体”、“工”、“作”、“室” 等文字按步骤3的方法拖至同一位置,并将其水平翻转,再旋转30度,之后将Alpha值调为0,最后选渐变移 动产生风吹动画,如图所示。

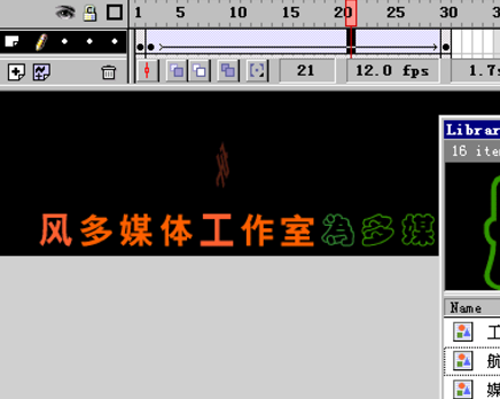
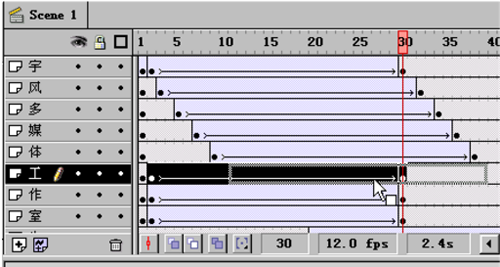
步骤5:调整各层的起始位置,产生从左向右吹动的效果,方法是:在时间轴上,选中需移位层的第2帧再按Shift 键选第30帧,然后用鼠标拖动即可移动这组帧至合适的位置,如图所示。

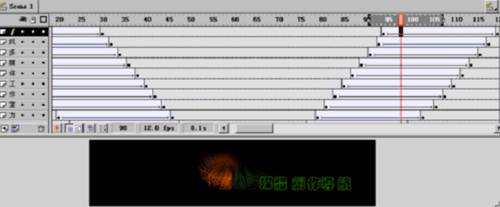
步骤6:在时间轴上选中“宇”层第2帧至第30帧,点左键,在弹出的菜单中选拷贝影格(Copy Frames),选中第95帧,点左键,在弹出的菜单中选粘贴影格(Paste Frames),Shift键选中第95至120帧,在弹出的菜单中选反转影格(Reverse Frames),这样在字飘走后,又产生反向飘回的动画,用同样的方法将其它层也复制并反转至相应的位置,如图所示。

按Enter键可播放动画效果,如果感觉不错,请别忘了保存,等需要时可迅速修改调用。