层(Layer)是一种 HTML 页面元素,您可以将它定位在页面上的任意位置。层可以包含文本、图像或其它 HTML 文档。层的出现使网页从二维平面拓展到三维。可以使页面上元素进行重叠和复杂的布局。首先,请看下图:

我们首先来做一个层
1、 在「窗口」菜单>选“层”,或点「插入」菜单>布局对象>选“层”。
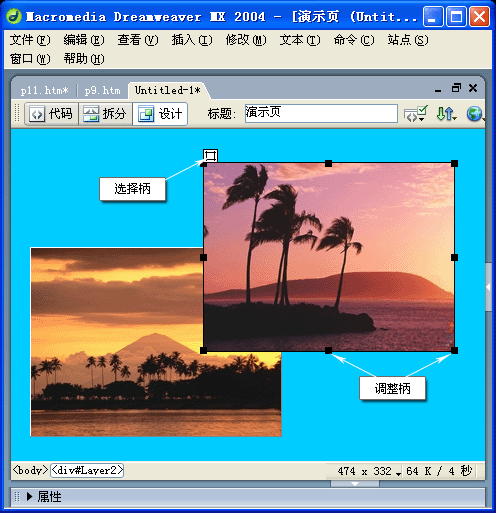
2、 在页面中显示一个层。
3、 通过周围的黑色调整柄拖动控制层的大小
4、 拖动层左上角的选择柄可以移动层的位置。
5、 单击层标记可以选中一个层。
6、 在层中可以插入其他任何元素包括图片文字链接表格等。
一个页面中可以画出很多的层,这些层都会列在层面板中。层之间也可以相互重叠。层面板可以通过菜单「窗口」菜单>选“层”打开。

这里我们需要对几个概念进行解释。层有隐藏和显示的属性。这是层的一个重要属性和以后说到的行为相结合就变成了重要的参数。单击层面板列表的左边,可以打开关闭眼睛。眼睛挣开和关闭表示层的显示和隐藏。
层还有一个概念就是层数,层数决定了重叠时哪个层在上面哪个层在下面。 比如层数为2的层在层数为1的层的上面。改变层数就可以改变层的重叠顺序。
层面板上面还有一个参数就是防止层重叠。一旦选中,页面中层就无法重叠了。
层还有一种父子关系也就是隶属关系。在层面板中是这样表示的。

图中Layer2挂在Layer1的下面。Layer1为父层,Layer2为子层。在页面中拖动Layer1,Layer2也跟着动起来。因为他们已经链在一起了,并且Layer2隶属于Layer1。父层移动会影响到子层。移动layer2层,Layer1层不动。也就是子层不会影响到父层。
要建立这样的一种隶属关系方法很简单。在层面板中按Ctrl键将子层拖拽到父层即可。
[层和表格之间转换]
由于层在网页布局上非常方便,所以,一些人可能不喜欢使用表格或“布局”模式来创建自己的页面,而是喜欢通过层来进行设计。Dreamweaver MX 2004可以使用层来创建自己的布局,然后将它们转换为表格。
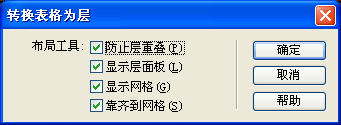
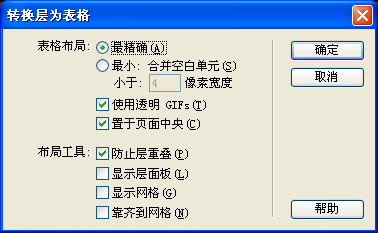
在转换为表格之前,请确保层没有重叠。请执行以下操作:选择“修改”>“转换”>“层到表格”。即可显示“转换层为表格”对话框。

选择所需的选项。单击“确定”,话框。